What is next?
Static Sections vs. Dynamic Section
When we set up the above iPhone view using iQuipment PC, we choose the dynamic section of table type. In a static section, there are several controllers. We will go over these controllers so we can progressively build up a fancy mobile user interface as shown in the RGA example. You will be surprised how you can accomplish in one day if you have patience.
Static section's content does not change while dynamic section's content is determined by the Windows application being controlled. For instance, if you have a table in a static section contains three rows of "Apple", "Orange", "Banana," respectively. You will always see these three rows on your iPhone (or iPad) every time. On the other hand, a table in a dynamic section as shown in the Demo1 example, you can alter the table's content from the Demo1.exe.
SDK Examples Projects

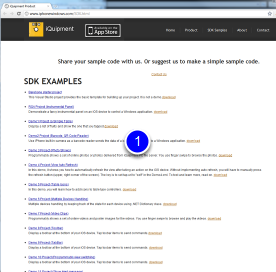
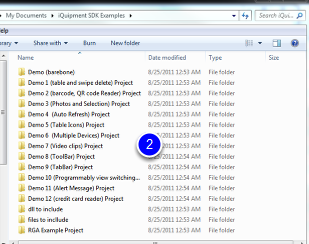
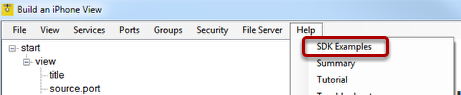
On the iQuipment PC "help" menu, select "SDK Examples." It will launch a web page (1, below) show you a list of examples codes with instructions and it will also open up a folder (2, below) containing the sample codes in Visual Studio projects. Each example is very specific and short. On the web page, find an example that suits your need and read the related instruction. Open the sample project in the folder and test it out. Once you understand how the module works, you can assemble the modules to work together in a complex manner that includes view switching, a tab bar, a tool bar, or a navigation bar.