Demo1 Project (a Simple Table)
Display a list of fruits and show the one that you tapped.
What you will see

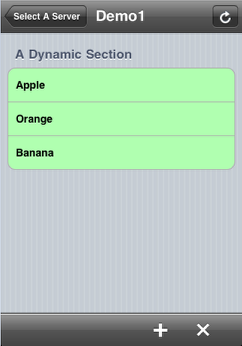
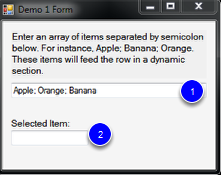
We will go over a very simple example in code to show you how your iPhone can remotely interface with a Windows application (below). The string "Apple; Orange: Banana" in the Windows textbox(1, below) manifests into three table rows in the iPhone view (above). If you tap a row, for instance, "Apple" on the iPhone, the term "Apple" will appear in the textBox (2, below). You can try entering a different set of terms to the string in the textfield (1, below). Make sure separate them by a semicolon.

Launch Demo1.exe

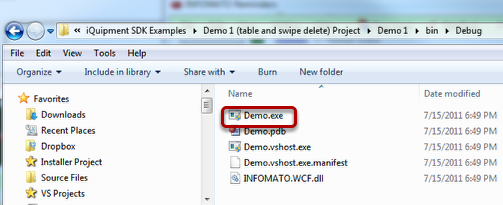
You can find the exe file in the iQuipment SDK Examples folder by going down the sub folder chain of Demo1 Project > Demo1 > bin > Debug.
If you encounter an exception saying "...Could not connect to net.tcp://...," make sure no other demo xxx application is already running. Quit the demo xxx application and try again.
Launch iQuipment PC.exe

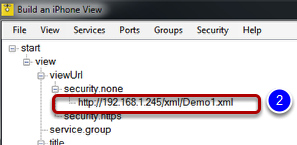
Go to the "Start Menu" (1), "All Programs"(2), "iQuipment PC" folder and click iQuipment PC.exe. After the application is launched, go to the File menu to open (1) the Demo1.xml file.
You should see a tree node. Find the security.none node. Jot down the URL (2, below). We will use this URL on your iPhone.

Launch iQuipment iPhone App

Install and launch the iQuipment iPhone App(1) from the iTunes store if you have not already done so.
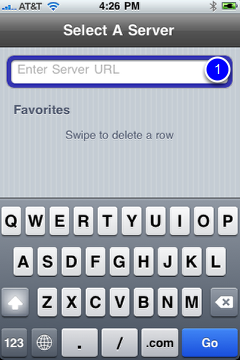
Enter the URL

In the text field, enter the URL for the iPhone View that you just jotted down. For example: http://192.168.1.5/iPhone/xml/demo1.xml. Tap the "Go" key. If all goes well, you should see a table listing of the three fruits as mentioned in the beginning of this chapter.
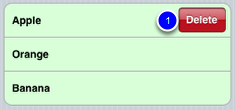
Enable "Swipe to delete"

You can enable the "Swipe to Delet"e feature so when a user swipe a row, a delete button (1, red button, above) appears. It the user tapes the "Delete" button, your windows application will be notified that the user has decided to delete a row (in the example, the row that contains the term "Roasted Chicken Ravioli). Your Windows application should react by removing the item from the delivery list.
Code highlights

On the iQuipment PC "File" menu, open Demo1.xml. To activate swipe-to-delete feature, right click on the "section.dynamic" node and select "add swipeToDelete" (2) from the pop-up menu. If you open the demo1.xml, you will see this option has been added to the first "section.dynamic" node.
Next, launch Demo1 Visual Studio project in SDK. Open Form1.cs in the project and look for the delete event delegate
void DataExchangeService_clientDeleteData_ID_Event(string clientIP, string viewName, string dataName, object dataValue, long processID)
The item to be deleted is passed on to the parameter "dataValue." Since the table content (Apple; Orange; Banana) is determined by the exposed variable "row array." The deleted item is removed from "row array."

The table on the iOS device is controllered by the following line in the Form.cs:
private void textBox_rowArray_TextChanged(object sender, EventArgs e)
{
INFOMATO.WCF.DataExchangeService.servicePostData(myViewName, dataName_rowArray, textBox_rowArray.Text); //exposed and update variable dataName_rowArray;
}
Here the exposed variable aName_rowArray, value="row array") is linked to the first textbox "textBox_rowArray" on the Dem1.exe UI. In other words, whatever you enter into the first textbox, the value is accessible by iOS device through the exposed variable called "row array."
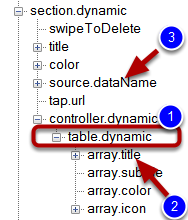
If you open Demo1.xml on iQuipment PC, identify the first "section.dynamic" node. It has a "table.dynamic" type controller(1, above). The sub node "array.title" is responsible for the table content. If you double click this node, you will find it links to the "row array" exposed variable. In other words, the content of the table gets the value from the exposed variable "row array," which in turn is tied to the richTextBox textBox_rowArray in Demo4.exe.
Next let's go over the tapping action on the iPhone. The "section.dynamic" contains a sub node called "source.dataName" (3, above). When you tapped one of the table rows on the iOS device, it sends the data to the exposed variable assigned to "source.dataName node." If you click on this node, you will see that the exposed variable is "selected item." You can right click to switch to another exposed variable if you wish.
How does Demo1.exe receives the row value that you just tapped? On Form1.cs, Demo1 subscribes to an even delegate called INFOMATO.WCF.DataExchangeService.clientSetData_ID_Event. Every time you tap a row on the iOS device, Demo1 receives an event notification that comes with the tapped value. Let's drill in to the event delegate function to learn more:
void DataExchangeService_clientSetData_ID_Event(string clientIP, string viewName, string dataName, object dataValue, long processID)
{
if (viewName == myViewName && dataName == dataName_selectedItem)
UpdateTextGUIObject(textBox2, (string)dataValue); //the incoming thread may not be the GUI thread, call this function takes care of this issue.
else if(viewName == myViewName && dataName == dataName_rowArray)
UpdateTextGUIObject(textBox_rowArray, (string)dataValue);
}
So when you tap a row,the above function is called. The dataName is "selected item" and the dataValue is the title of the tapped row. In the line "UpdateTextGUIObject(textBox2, (string)dataValue);" we take the tapped string and fill it into the second textBox. It is important to note that the incoming event thread may not be the UI thread. We need to update the UI data through the "UpdateTextGUIObject" function in a UI thread safe manner.