Demo 6 Project (Multiple Devices Handling)
Multiple devices handling by keeping track of the state for each device using .NET Dictionary class.
What you will see

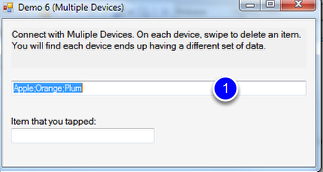
This demo is very similar to Demo1 example except different devices will see a different outcome. Launch demo.exe and you should see a window pops up as shown above.
What you should do

Launch Demo 6.exe and iQuipment PC. If you need help on this, review the demo 1 help chapter.
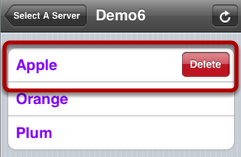
Enter the demo5 URL into the iQuipment iPhone App (see demo1 example if you need help). You should see a table as shown above. Swipe your finger across the "Apple" row to delete it. You should see only "Orange" and "Plum" on the iOS device and on Demo6.exe UI.
Next enter Demo6 URL on another iOS device. You shold see "Apple", "Orange" and "Plum" on the iOS device and on Demo6.exe UI. Swipe to delete "Orange" and you shoud see "Apple" and "Plum" on the 2nd iOS device and the Demo6.exe UI. If you tap the "refresh" on the first device, you should still see "Orange" and "Plum." In other words, the state for each of the two iOS devices is maintained.
Highlights of the code

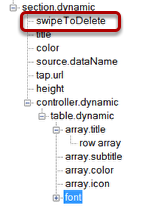
"SwipeToDelete" node is added to the "seciton.dynamic" in Demo6.xml to enalbe swipe and delete function.
Next launch Demo6 Visual Studio project in the SDK, Open Form1.cs. The state for each connecting iOS device is tracked using a Dictionary as follows:
Dictionary<string, DeviceData> deviceDataDictionary = new Dictionary<string, DeviceData>(); //<IPAddress, DeviceData>, used to store data for each devices
where the key is the IP address of an iOS device. When a device first connect, we add a new state (an instance of DeviceData) to the dictionary. Whenever the code receive a "delete" request via the clientDeleteData delegate, it apples changes only to the state of the requesting device, not all the connecting devices.
INFOMATO.WCF.DataExchangeService.clientDeleteData_ID_Event += new INFOMATO.WCF.DataExchangeService.ClientDeleteData_ID_Delegate(DataExchangeService_clientDeleteData_ID_Event);